There are many benefits to having your company logo in SVG format. One of those benefits is the ability to upload it to tools like Logo Repo where you can reuse/self-service logos quickly and easily. SVG files offer flexibility and as a vector file, can be scaled up or down without losing any resolution.
This article shares a little bit of background about SVG files and offers solutions for how to convert logos using popular software like Adobe Photoshop and Adobe Illustrator. We also cover some free tools for converting files to SVG (note: your mileage may vary with some of the online tools, so always check the output of your work!).
What is an SVG file?
SVG stands for scalable vector graphic. There are 2 types of graphics; one is raster and other is vector. The major difference between these 2 is that raster files are pixel based and they cannot be scaled infinitely. Unlike raster graphics, vector files are scalable so they can be printed in any size without getting pixelated. Whenever a large print is required, a printer demands vector files.
How to create/export a logo into an SVG using Adobe Photoshop
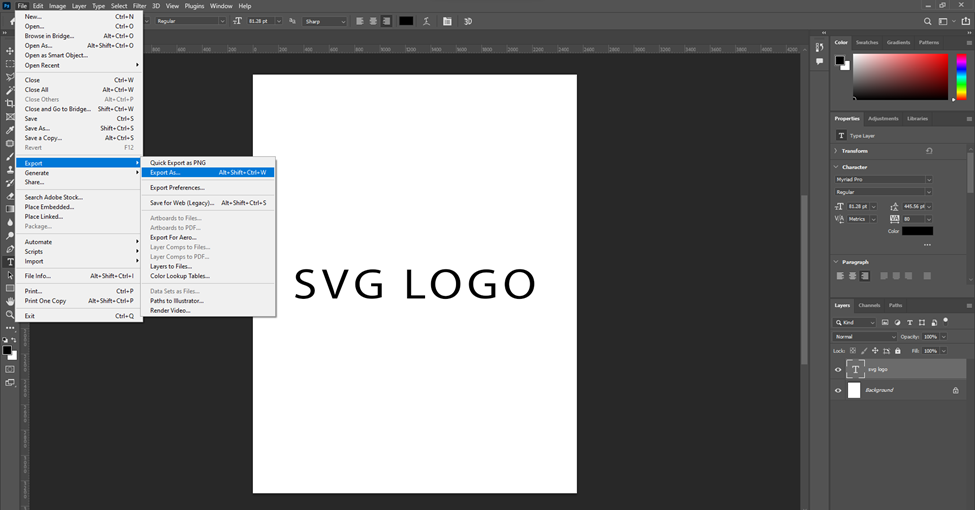
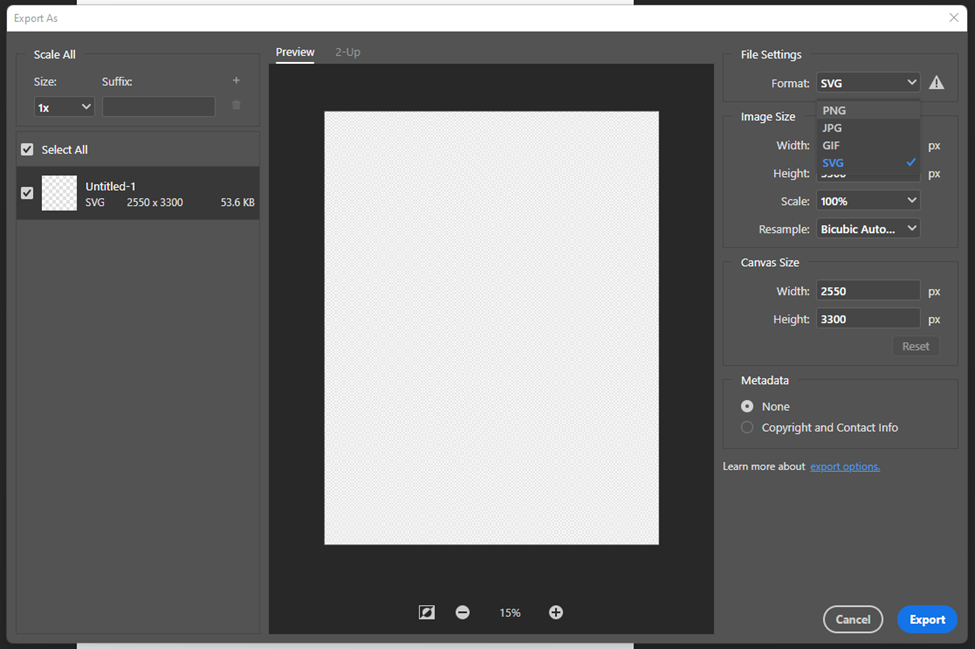
Adobe Photoshop is pixel based software, so it’s not used for logo creation. However, we can create vector based logos using smart objects and vector shapes in Adobe Photoshop. Logo files can be exported as vector SVG in Adobe Photoshop by going into File menu > Export > Export As then choosing SVG file format. (as shown below)


Important note:
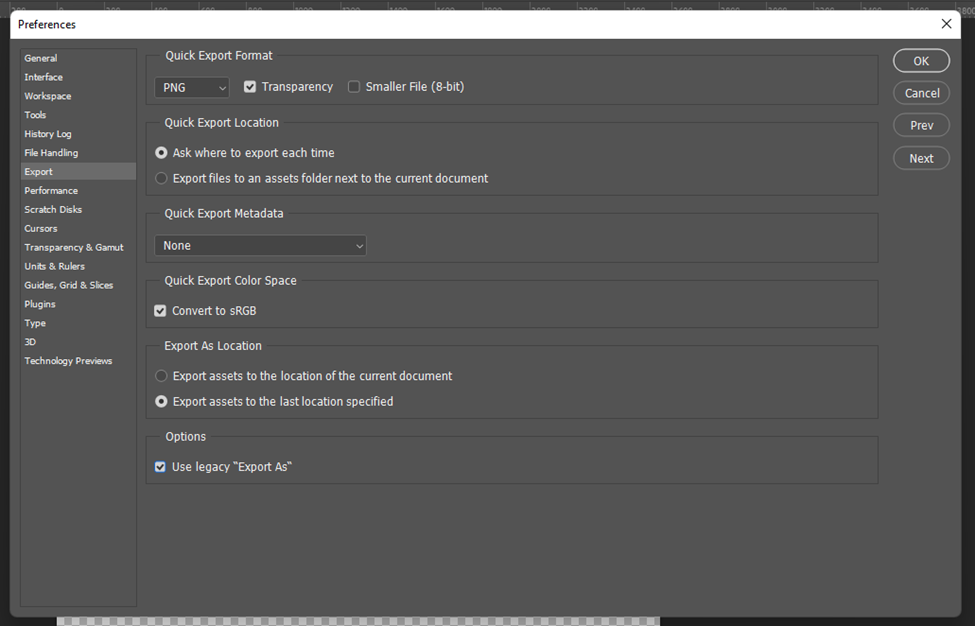
If you are missing SVG format from Export as option after the Photoshop 22.5 update then, go to Photoshop > Preferences > Export > Enable “Use legacy Export As” option > restart Photoshop. You should start seeing the SVG format under Export as option.

How to create/export a logo as an SVG file using Adobe Illustrator
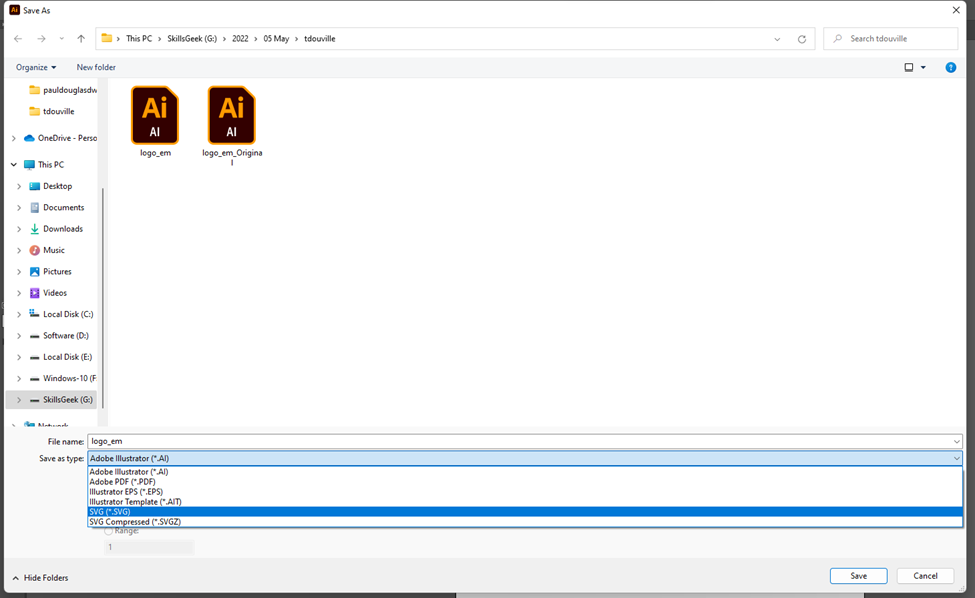
Adobe illustrator is the preferred software used by designers all over the world to create vector files. Here you don’t have to take care of smart objects and frames because all the shapes are created in vector format by default. Moreover, you don’t have to export files in SVG in Adobe illustrator. SVG is format file can be created anytime when we SAVE AS a file in Adobe illustrator.
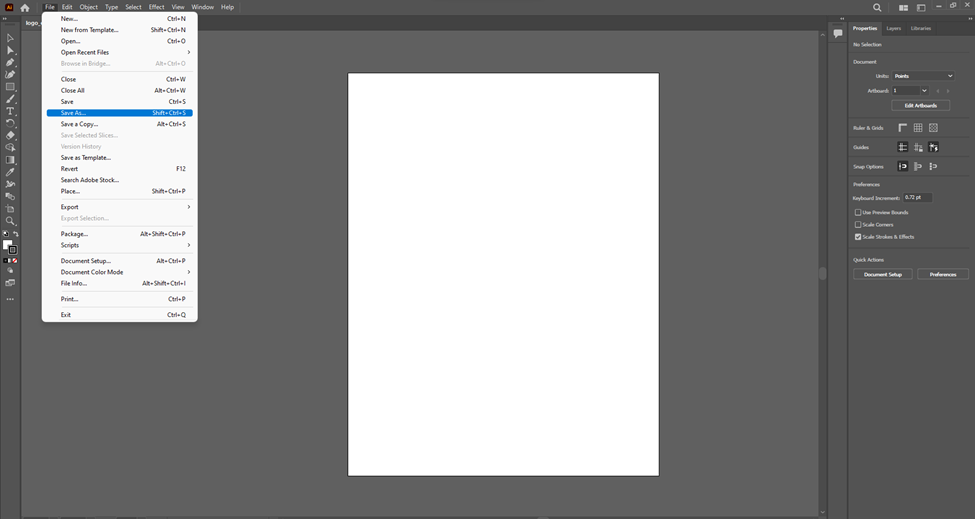
Logo files can be saved as vector SVG in Adobe Illustrator by going into File menu > Save As > then choosing SVG file format. (as shown below)


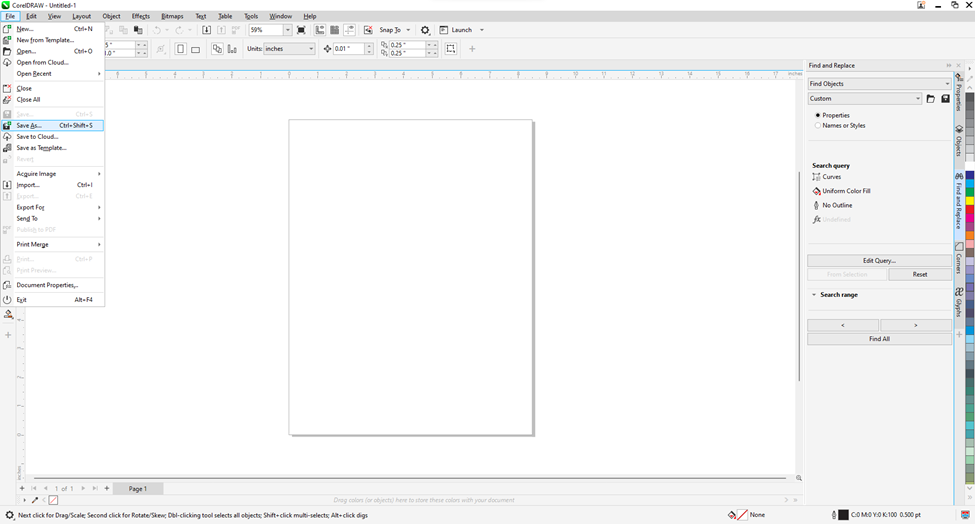
How to create/export a logo as SVG using CorelDraw
CorelDraw is another popular vector based software used by graphic designers and vector artist to create vector SVG files. CorelDraw is counterpart of Adobe illustrator is famous for easy and basic interface and workspace.
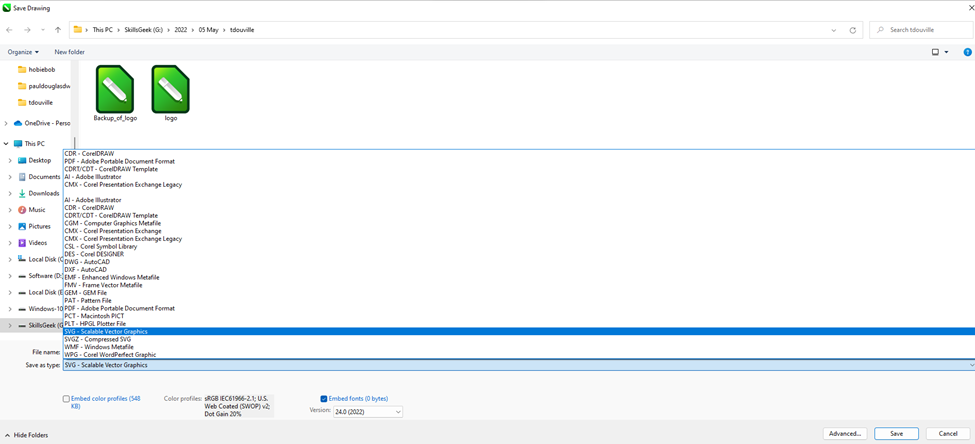
Logo files can be saved as vector SVG in CorelDraw by going into File menu > Save As > then choosing SVG file format. (as shown below)


Web Based options for converting SVG files
There are some web based free SVG converters for Windows and Mac. Below we have provided 7 of the most popular web based tools for converting to SVG. The comparison between them will help you decide the SVG converter you should go for as per your requirements.
1. Media.io
2. RealWorld Paint
http://www.rw-designer.com/image-editor
3. Inkscape
https://inkscape.org/release/inkscape-0.92.4
4. Converseen
http://converseen.fasterland.net/download
5. GIMP
https://www.gimp.org/downloads
6. SVG Converter
https://apps.apple.com/us/app/svg-converter-ohanaware-com/id1075707641?mt=12
7. Gapplin
https://apps.apple.com/app/coteditor/id768053424?ign-mpt=uo%3D8
All of the above are free of cost. A good free SVG converter is easy to obtain, has a simple UI, and works smoothly on your PC. When it comes to multimedia and conversion apps, most developers create programs for almost all major platforms. For instance, Inkscape and GIMP are available for Windows, Mac, and Linux computers, whereas tools like RealWorld Paint and SVG Converter can be installed only on Windows and macOS respectively.
